En sekvensstyring styrer noe som kommer i rekkefølge etter hverandre, for eksempel et program for en vaskemaskin eller et trafikklys. Hvis vi kan få en sekvensstyring til å kjøre, så kan vi få til ganske mye forskjellig.
Her er en første forsøk med å kjøre 3 stk «smily faces» i sekvens:
Button A og buttan B kan brukes til å starte og stanse sekvensen.
Det neste trinn i denne utviklingssekvensen må kanskje bli å styre utganger, slik at vi for eksempel kan styre en vannkran, en motor og et varmeelement i sekvens, eller et trafikklys.
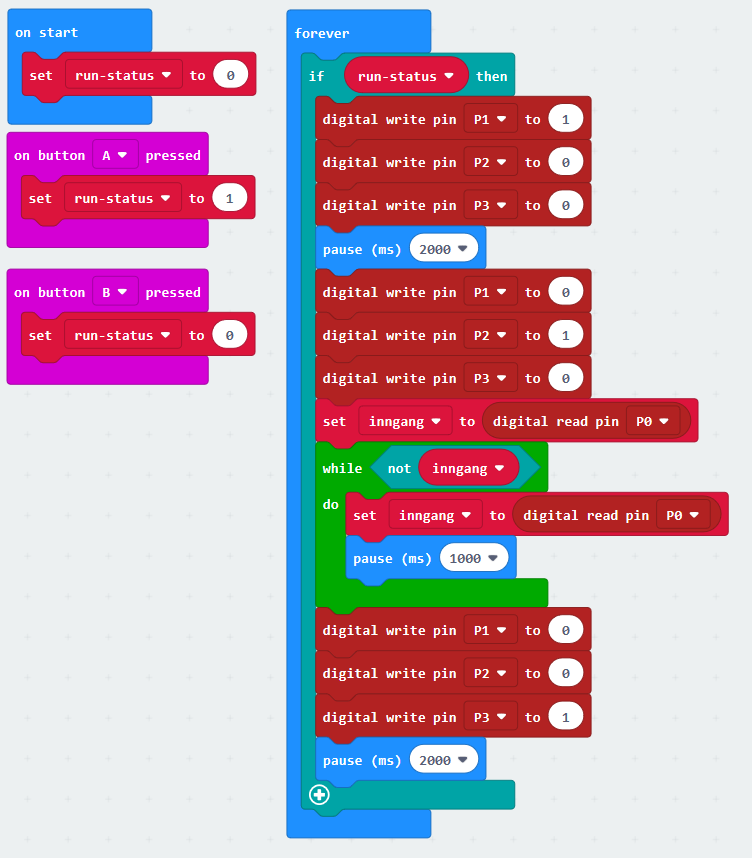
Og slik skulle det også være mulig å styre tre utganger i den sekvens som vi måtte ønske:
Her har vi det siste programmet i JavaScript:
let runstatus = 0
input.onButtonPressed(Button.A, function () {
runstatus = 1
})
input.onButtonPressed(Button.B, function () {
runstatus = 0
})
basic.forever(function () {
if (runstatus) {
pins.digitalWritePin(DigitalPin.P0, 1)
pins.digitalWritePin(DigitalPin.P1, 0)
pins.digitalWritePin(DigitalPin.P2, 0)
basic.pause(2000)
pins.digitalWritePin(DigitalPin.P0, 0)
pins.digitalWritePin(DigitalPin.P1, 1)
pins.digitalWritePin(DigitalPin.P2, 0)
basic.pause(2000)
pins.digitalWritePin(DigitalPin.P0, 0)
pins.digitalWritePin(DigitalPin.P1, 0)
pins.digitalWritePin(DigitalPin.P2, 1)
basic.pause(2000)
}
})
Noen ganger så er det også behov for at sekvensen skal stanse opp og vente på en «hendelse», for eksempel at temperaturen når opp til et visst nivå. I den neste utgaven av sekvensstyringen så har vi også lagt til en sløyfe eller en pause på 1 sekund som står og kjører intill inngang i0 mottar et høyt signal.
Her har vi det siste eksemplet i form av JavaScript:
input.onButtonPressed(Button.A, function () {
runstatus = 1
})
input.onButtonPressed(Button.B, function () {
runstatus = 0
})
let inngang = 0
let runstatus = 0
runstatus = 0
basic.forever(function () {
if (runstatus) {
pins.digitalWritePin(DigitalPin.P1, 1)
pins.digitalWritePin(DigitalPin.P2, 0)
pins.digitalWritePin(DigitalPin.P3, 0)
basic.pause(2000)
pins.digitalWritePin(DigitalPin.P1, 0)
pins.digitalWritePin(DigitalPin.P2, 1)
pins.digitalWritePin(DigitalPin.P3, 0)
inngang = pins.digitalReadPin(DigitalPin.P0)
while (!(inngang)) {
inngang = pins.digitalReadPin(DigitalPin.P0)
basic.pause(1000)
}
pins.digitalWritePin(DigitalPin.P1, 0)
pins.digitalWritePin(DigitalPin.P2, 0)
pins.digitalWritePin(DigitalPin.P3, 1)
basic.pause(2000)
}
})
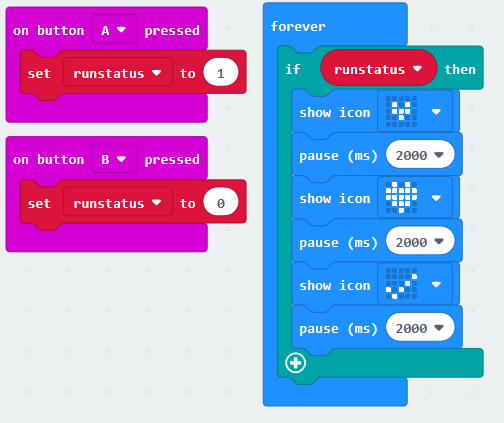
Kanskje en litt forbedret kode for det første eksmeplet med grafiske symboler i sekvens:
Og tilhørende kode i JavaScript:
let runstatus = 0
input.onButtonPressed(Button.A, function () {
runstatus = 1
})
input.onButtonPressed(Button.B, function () {
runstatus = 0
})
basic.forever(function () {
if (runstatus) {
basic.showIcon(IconNames.SmallHeart)
basic.pause(2000)
basic.showIcon(IconNames.Heart)
basic.pause(2000)
basic.showIcon(IconNames.Yes)
basic.pause(2000)
}
})